
There are many reasons why you would want to remove the white background from an image. Maybe you don’t have a transparent version of your logo or you need a cutout of your product to create a composite. Thankfully, Adobe Photoshop has plenty of options for removing a white background. Actually, with Photoshop you can remove any kind of background, you just need a little practice.
Let’s concentrate on removing a white (or solid color) background first. The tool and technique you use will depend on the quality of the overall image and its color. If the image which needs to be cut out has dark colors and no light colors, you can use the easy Background Eraser or Magic Eraser tools. Nevertheless, for images with light colors or detailed backgrounds, you will need a more detailed tool so that you don’t erase important parts of the image by mistake.
In this tutorial, we will go through removing an image background with the Magic Eraser tool, the Background Eraser tool, and the Quick Selection tool.
Pro Tip: The white and grey checkered grid is the industry standard for transparency. When you see this grid, you know that the background is transparent.
How to Remove the White Background from an Image with the Magic Eraser Tool
Step 1: Open your image
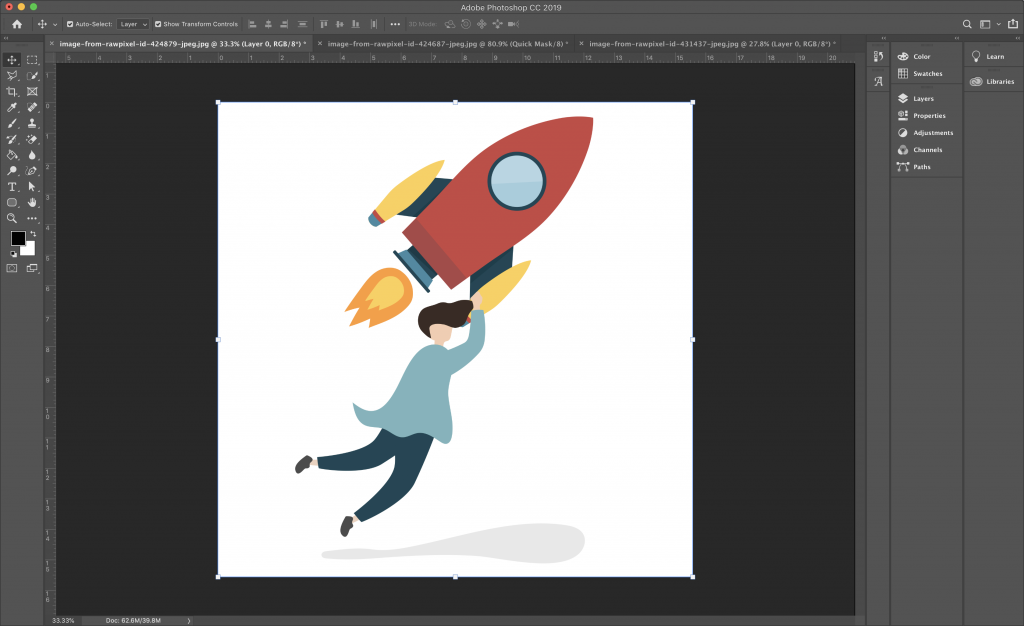
Select the image from your folders an open it with Photoshop. Adjust the image to the center of the artboard for easy editing access.

Open and center your image on your dashboard
Step 2: Unlock the layer
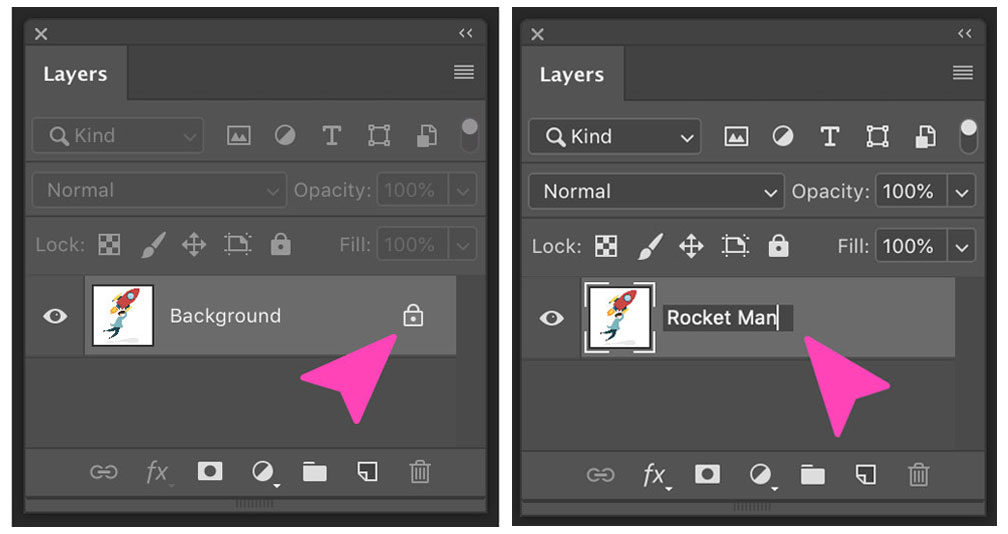
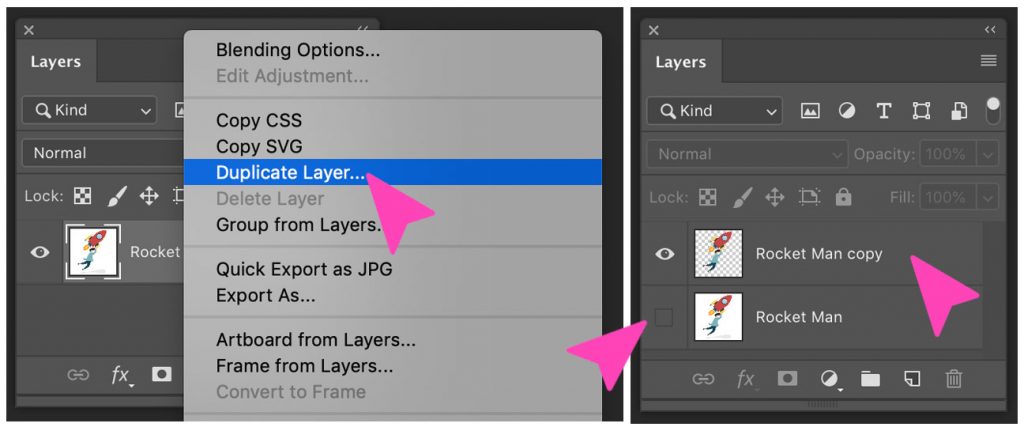
In the layers panel, click on the lock to release it and turn into an editable layer. Rename it from “layer 0” to anything descriptive. Alternatively, you can make a new layer by duplicating the first and then hiding it by clicking on the eye. This is just in case you make a mistake too big to fix.

Unlock the layer and rename it

Duplicate, rename and hide the layer
Step 3: Select the Magic Eraser tool
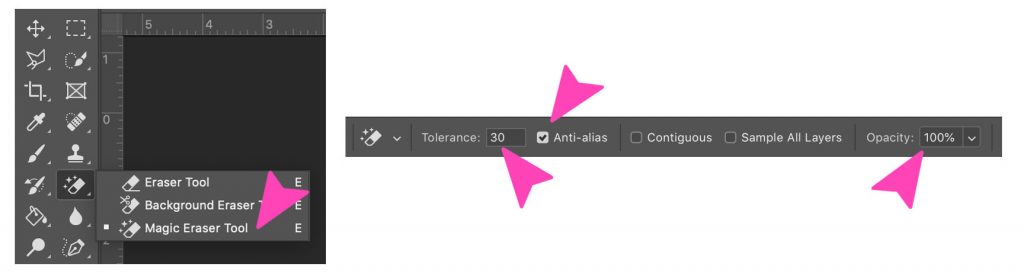
Select the Magic Eraser tool in the tools panel. It’s the third in the eraser tab. Choose the following preferences:
Tolerance: 30
Anti-Alias: checked
Opacity: 100%

Select the magic eraser tool
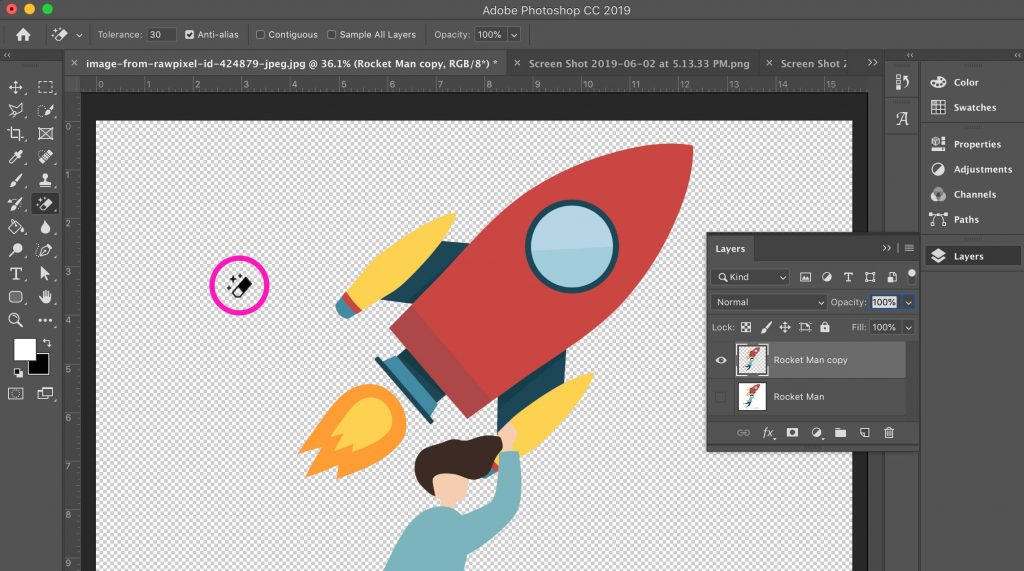
Step 4: Erase the background
Click on the white background and watch it disappear!

Click on the white area with the magic eraser tool selected
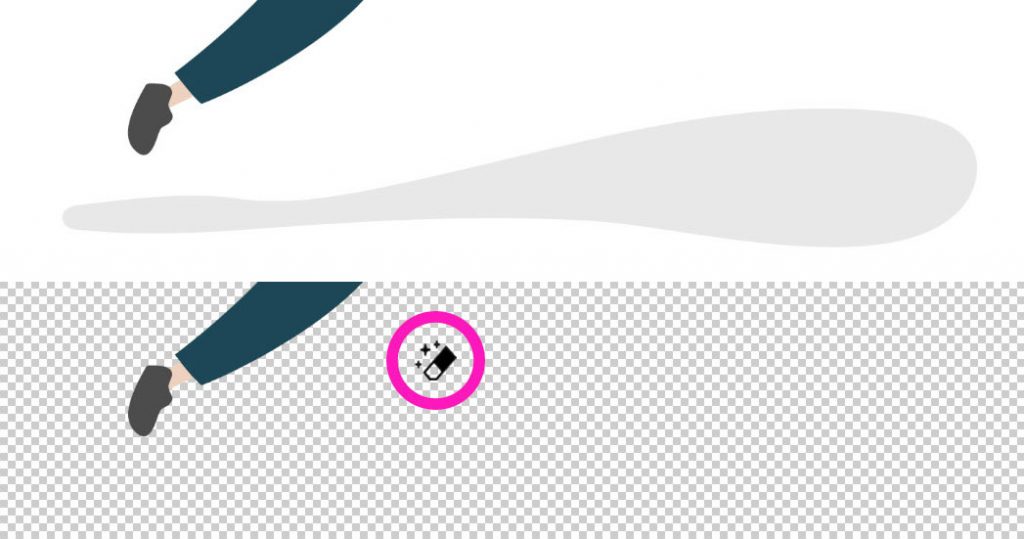
But wait!
Our image has a grey shadow which disappears with the magic eraser. If your image has a light colored section like this, it will also disappear. For this reason, you might want to try the Background Eraser Tool instead.

If your image has a very light area, the magic eraser might NOT be the correct tool!
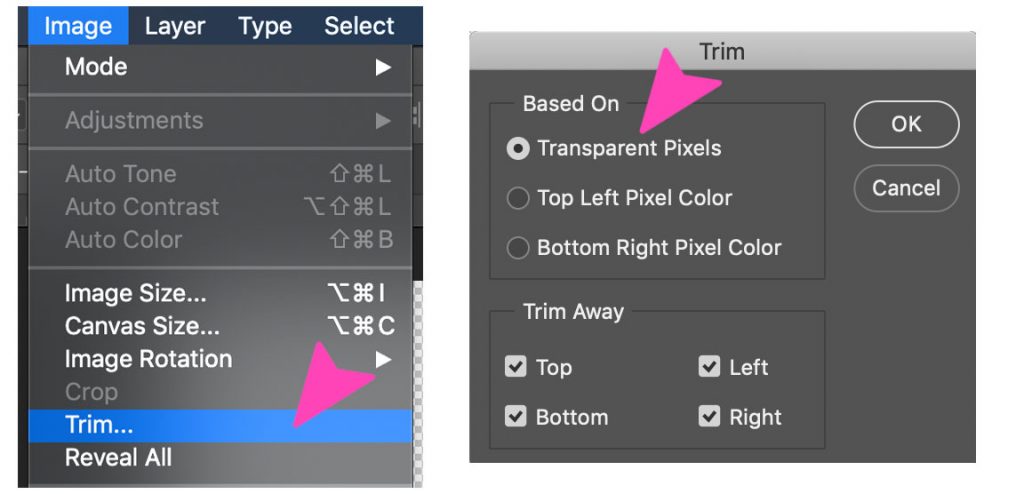
Step 5: Trim and save as PNG
Click on the trim option under the
image tab. This will cut off the extra transparent bits around the cutout.
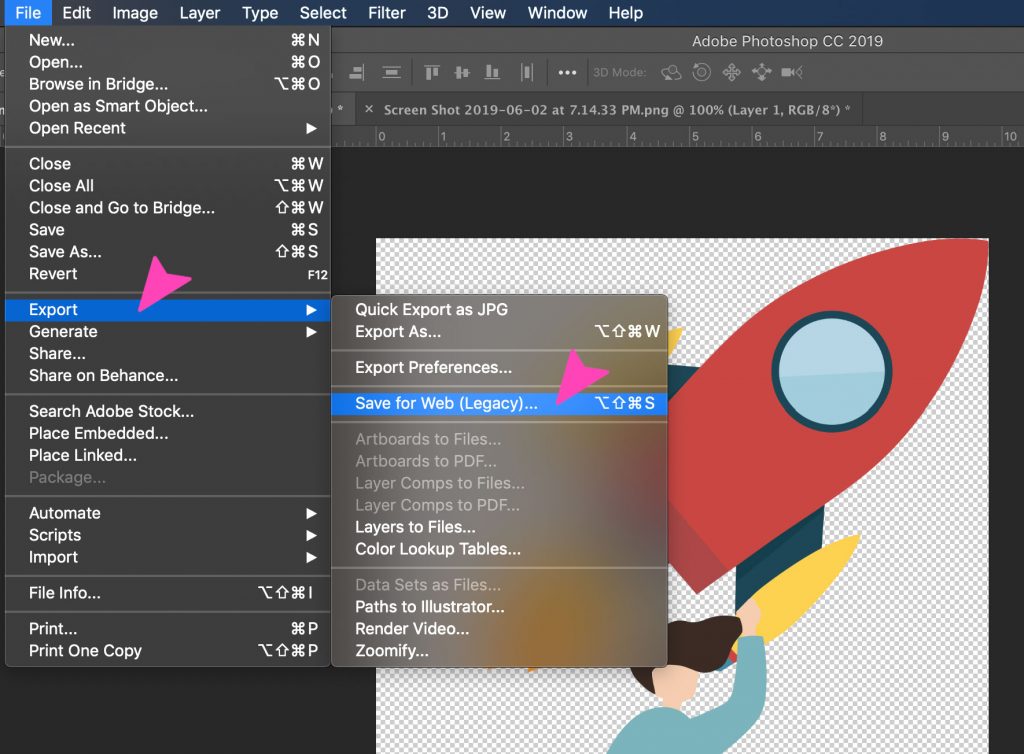
Export the artwork as a PNG file by clicking
Save for Web under the file tab and choosing PNG. If you save as a JPEG, all
your hard work will be for nothing as it will save with a white background, PNG
keeps the transparency.

Trim the image based on transparent pixels on all sides

Export and Save for Web

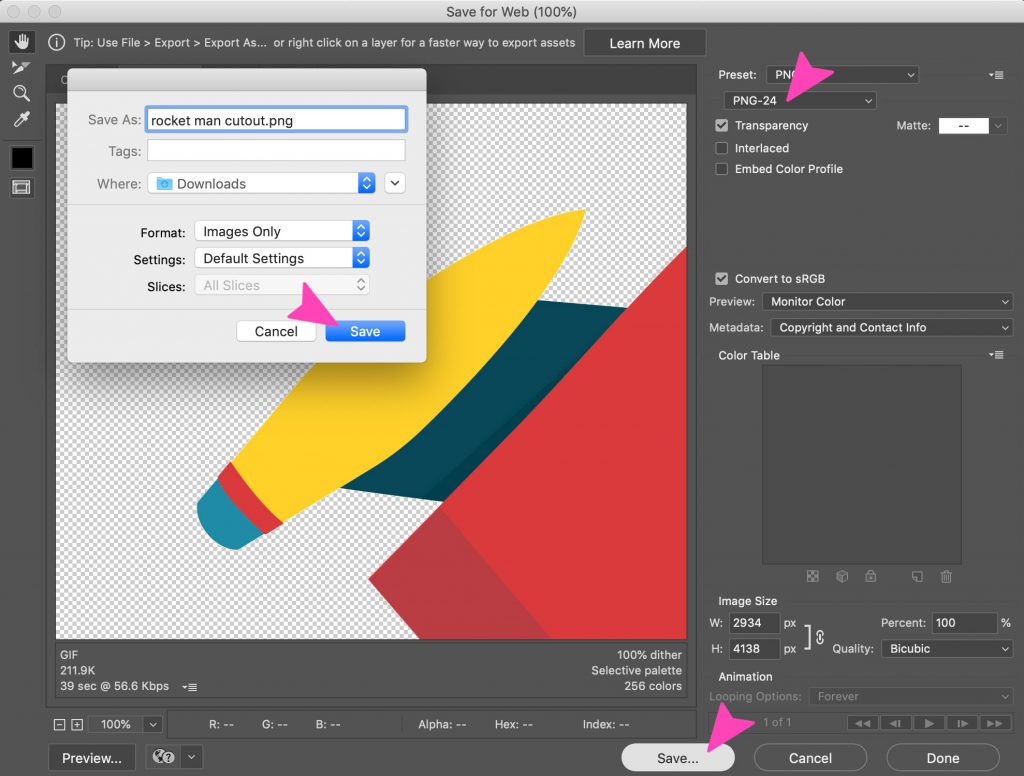
Choose the PNG option, click save at the bottom, name your file and click the blue save button
How to Remove the White Background from an Image with the Background Eraser Tool
Step 1: Repeat The First Two Steps From the Magic Eraser Option
Step 2: Select the Background Eraser Tool.
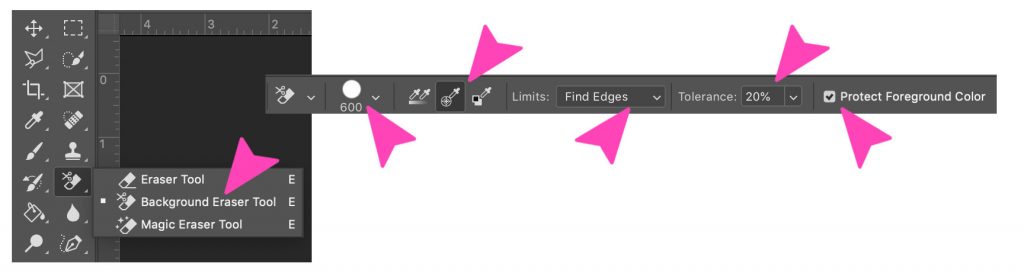
You can find it in the eraser tab of the toolbar. The Background Eraser cursor looks like a circle with crosshairs in the center, these crosshairs are what controls the tool. It samples the color directly beneath it, in this case, the white area.
Since we are erasing the white background behind a colorful graphic, we have to choose the following preferences for the background eraser tool:
Size: 300-800 pt.
Sampling: Once or Background Swatch
Limits: Find Edges
Tolerance: 20%
Protect Foreground Color
Also, make sure the color black is in the foreground at the bottom of the toolbar.

Select the background eraser tool and the preferences
Step 3: Erase the White Background
Place the cursor over the white area and press the mouse button. Pressing the mouse button, drag the cursor over all the white area. Since we selected 20% tolerance, the eraser will not affect other colors which are not white. If the tolerance were higher, the colors would be affected a little. Try different tolerance levels for different images depending on the color of your main graphic. If you notice that you have some white pixels left over, just erase them with the normal eraser carefully.

Move the cursor with the crosshairs around the background until you have erased it all.
Step 4: Repeat the last two steps of the Magic Eraser option above
How to Remove Any Background from an Image with the Quick Selection Tool
A white background is not always perfectly white, sometimes it’s cloudy or with darker edges. For this kind of white background, you need a different tool and technique. One which you have more control over than the eraser tools. Coming up, the quick selection tool. For this tool, we chose an image with a background that isn’t perfectly white. If you would like to follow along with this tutorial, you can get the image here for free in Rawpixel.
Step 1: Open the image
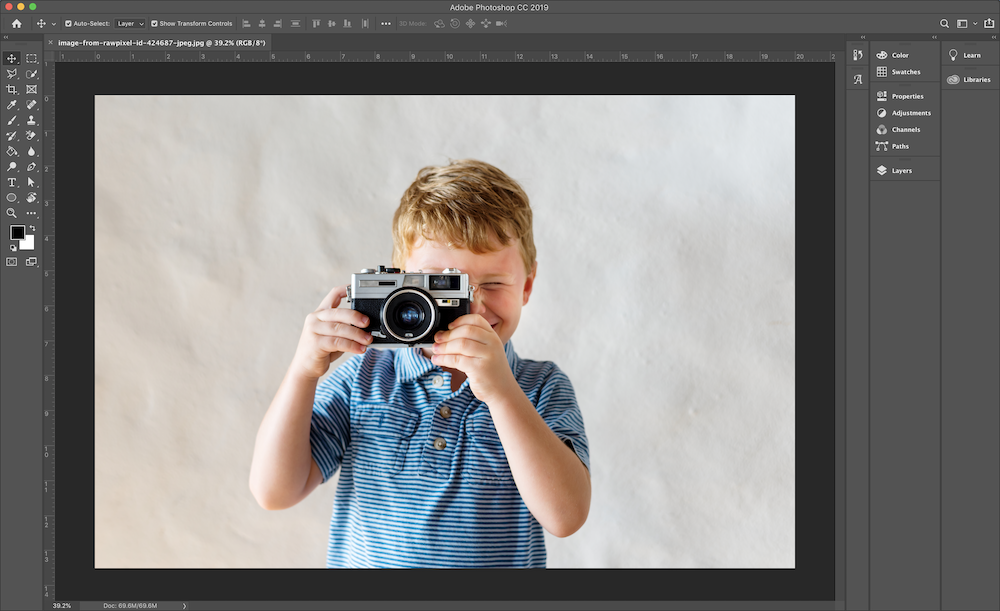
Select the image from your computer and open it on Photoshop. Center the graphic in the artboard.

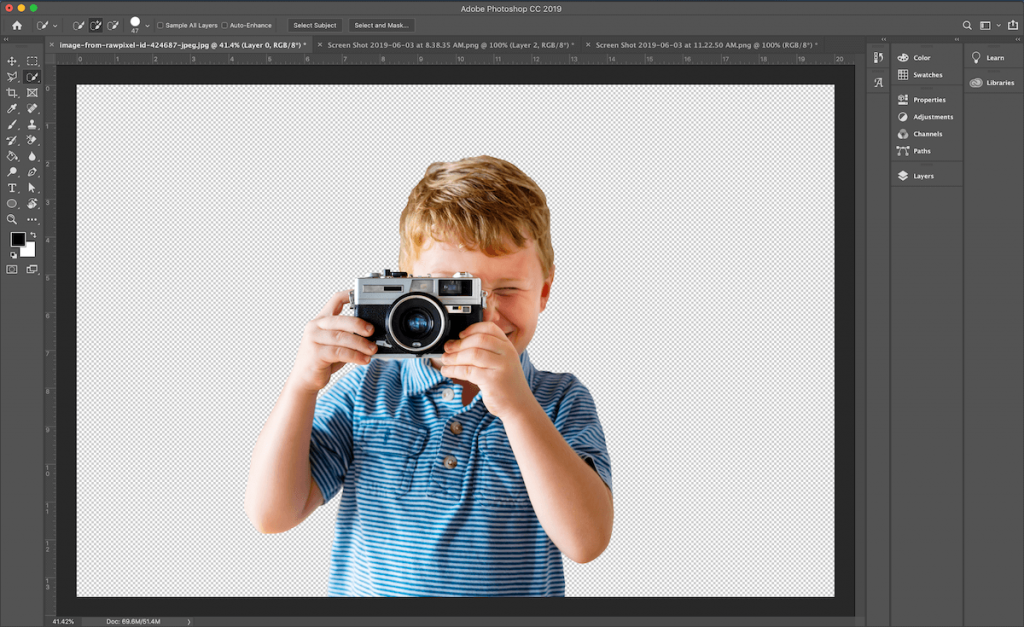
Open the image and center it on your Photoshop artboard
Step 2: Duplicate the layer
Unlock and duplicate the image layer and hide the first one, keeping it below the one you will be working on. This layer with the original image is a safety net just in case you make a mistake while erasing the background. Name the layers with descriptive names so you know which is which. Check the screenshot on step 2 of Removing the white background with the Magic Eraser tool if you aren’t sure how to do this.
Step 3: Choose the Quick Selection tool
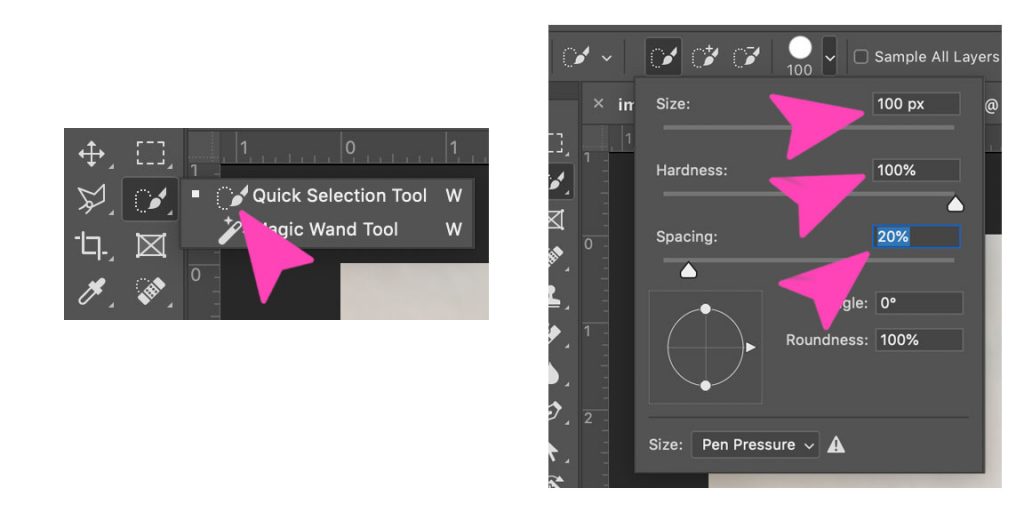
Select the Quick Selection tool from the toolbar. It’s housed together with the Magic Wand tool. Adjust the preferences for the cursor like this:
New Selection
Size: 100 px
Hardness: 100%
Spacing: 20%

Select the Quick Selection tool and the preferences
Step 4: Select the object
Pressing the mouse button, drag the cursor over the object you want to separate from the background. This technique selects the object instead of the background in order to have more control over the selection. This is practical when the background, white or otherwise, is not even.
Keep the cursor on the object and on the inside edge of the selection so that it doesn’t go too far over onto the background. Once you let go of the cursor, the options on the preference bar will change, you will only have the choice of adding or subtracting to and from the selection. The ‘new selection’ option will undo the selection you already have.

Using the quick selection tool, drag over the entire object until it’s all selected.
Step 5: Refine the selection
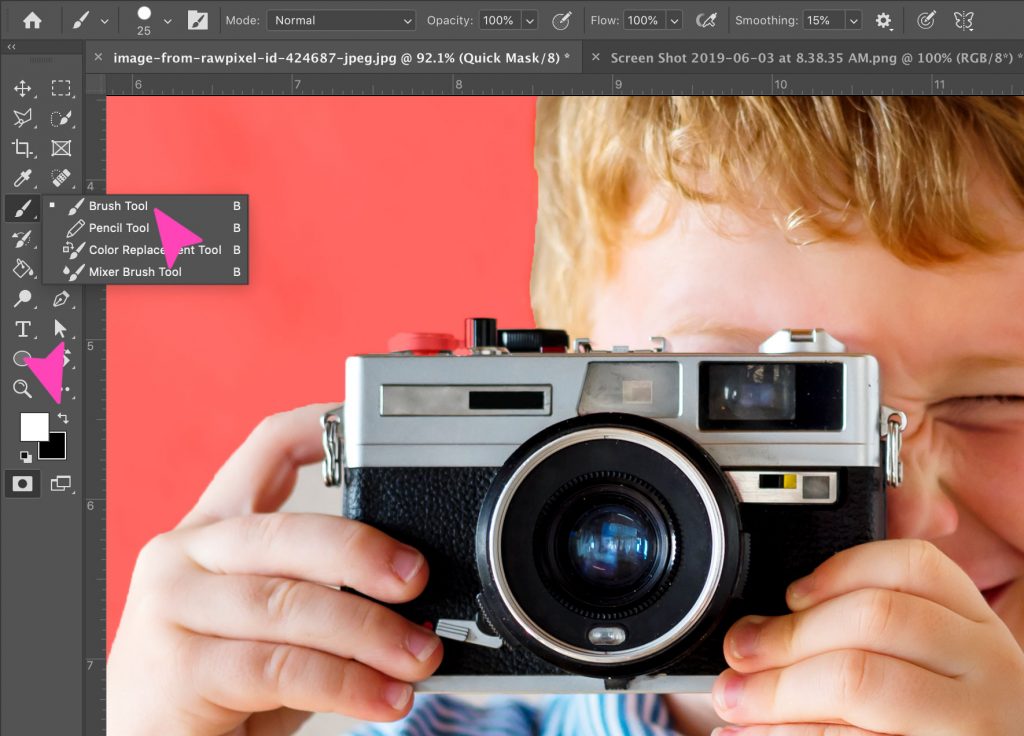
It’s very probable that the selection isn’t perfect, so now we will refine it with the brush tool. Click q on the keyboard and the image will now show a red area. This red area is the non-selected part of your image.
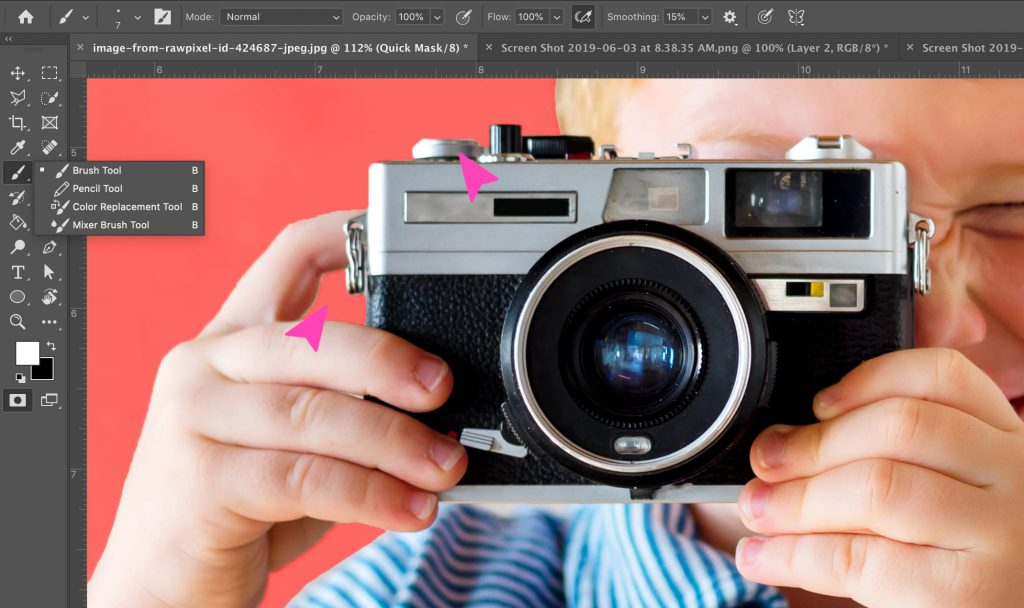
Zoom into the image and choose the Brush tool (or press b) to touch up the edges. Use white to add to your selection (erasing the red) and black to unselect (adding red). Reduce the brush size to have more control in tight spaces and tricky edges.
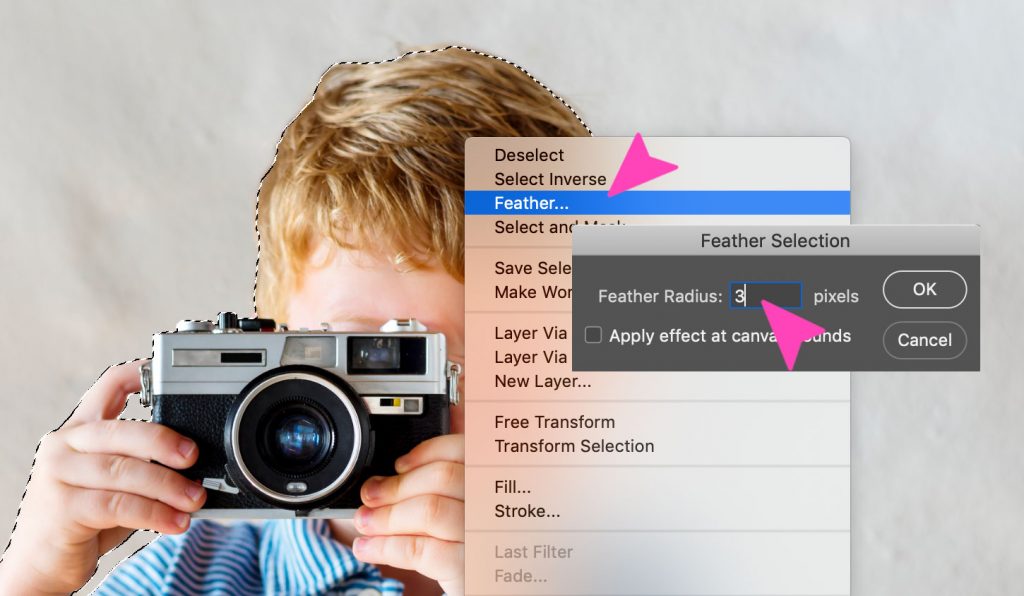
To finish it up, click q again to get rid of the red and see the selection with the dotted line. Double click on the selection and click on the feather option. Adjust the feather to 3 and click ok.

Refine the selection by pressing q and using the brush tool to add or remove selected pixels

Use the brush with white color to erase the red from the camera buttons and with black to erase the background from between the hand and shoulder
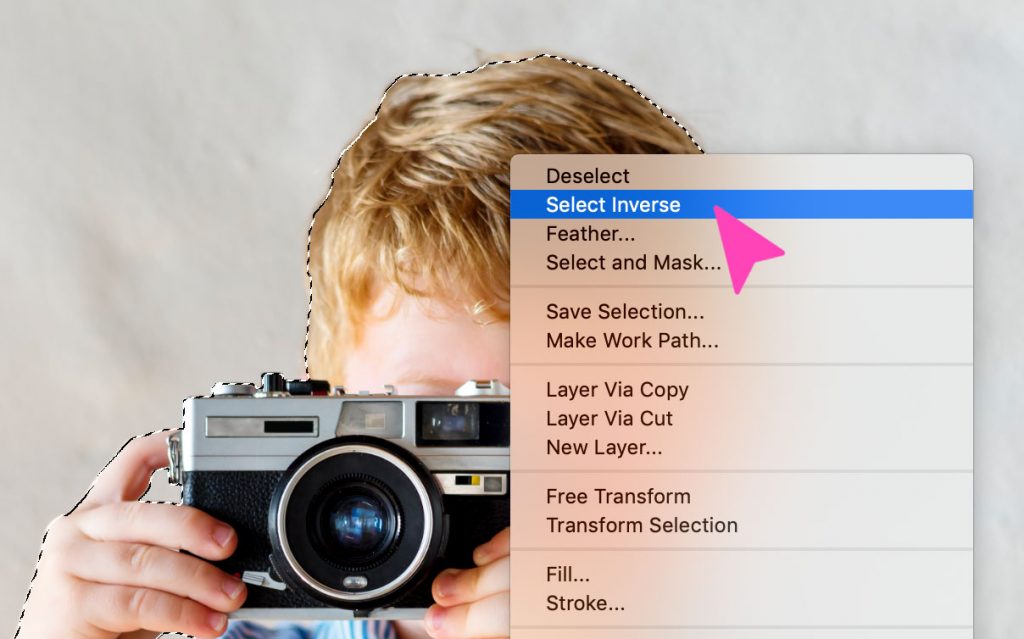
Step 6: Invert the selection
Once you are sure that the object is selected properly, invert the selection. When the background is selected, erase it and you will see the transparency grid.

Press q to release the red, right click on the selection and then click on ‘select inverse’

Apply a slight feather effect to the edges of the selection

Step 7: Repeat the last two steps in Magic Eraser option above
Conclusion
Some graphic designers rely on using the lasso and pen tool to select objects from a background, but those tools are just not necessary when the background is a simple white color. With the three tools we have shown you in this guide, you have more than enough information to erase any kind of white background. Remember you can download graphics with a transparent background in two different file formats, PNG and SVG. If you don’t have the latest version of Photoshop, you can get a free trial via the Adobe Creative Cloud website.
his article is written by Orana Velarde and appeared here.
All the images are collected from here.
